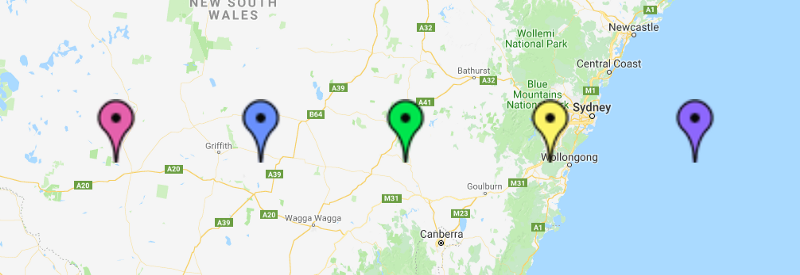
44 google.maps.marker label
lightning-map - documentation - Salesforce checkbox label label. checkbox label label. checkbox label label. View Third Party Cookies. Name. cookie name. Clear. checkbox label label. Apply Cancel. Save Settings. Accept All Cookies . We use cookies to make your interactions with our website more meaningful. They help us better understand how our websites are used, so we can tailor content for you. For more … Google Maps JavaScript API V3 Reference | Google Developers 29/09/2022 · Send feedback Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under ...
map-icons.comMap Icons Map Icons extends the Google Maps Marker Object to enable either an image or SVG marker to be used with the icon placed on top as a label. Include. Include the fonts in the dist/font directory as well as the dist/css/map-icons.css stylesheet to use icons in markup as an icon font. To use the icons with Google Maps include dist/js/map-icons.js ...
Google.maps.marker label
happycoding.io › tutorials › processingProcessing.js - Happy Coding Note: Processing.js is no longer actively maintained or recommended. You can learn more here.If embedding your sketch in a webpage is a priority, then consider using p5.js instead. Map Icons Usage. Map Icons extends the Google Maps Marker Object to enable either an image or SVG marker to be used with the icon placed on top as a label.. Include. Include the fonts in the dist/font directory as well as the dist/css/map-icons.css stylesheet to use icons in markup as an icon font.. To use the icons with Google Maps include dist/js/map-icons.js. Classes ... Processing.js - Happy Coding Note: Processing.js is no longer actively maintained or recommended. You can learn more here.If embedding your sketch in a webpage is a priority, then consider using p5.js instead. This Processing.js tutorial will still work for now, but you should not count on it working forever.
Google.maps.marker label. developers.google.com › maps › documentationGoogle Maps JavaScript API V3 Reference | Google Developers Sep 29, 2022 · Send feedback Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. fantacydesigns.com › signup-form-htmlSignup form HTML, CSS and js free download - FantacyDesigns Source code of CSS file: Its code is written below. Create a CSS file and save it in the HTML folder. Name it with the extension of .css and don’t forget to connect it with an HTML file. developers.google.com › maps › documentationMarker Animations | Maps JavaScript API | Google Developers Sep 29, 2022 · Simple Markers; Marker Labels; Removing Markers; Markers with Image Icons; Markers with SVG and Font; Markers with Predefined Symbol Icons; Markers with Vector-based Icons developer.salesforce.com › docs › component-librarylightning-map - documentation - Salesforce Lightning ... Pass the mapIcon property to the map-markers attribute to specify an SVG icon image in place of the Google Maps marker. Use either type or mapIcon to customize a given location. You can't use both for one location. The mapIcon property works with the following properties to define the icon's appearance.
Signup form HTML, CSS and js free download - FantacyDesigns Source code of CSS file: Its code is written below. Create a CSS file and save it in the HTML folder. Name it with the extension of .css and don’t forget to connect it with an HTML file. Marker Animations | Maps JavaScript API | Google Developers 29/09/2022 · Simple Markers; Marker Labels; Removing Markers; Markers with Image Icons; Markers with SVG and Font; Markers with Predefined Symbol Icons; Markers with Vector-based Icons › servicios › api_denueAPI del DENUE - INEGI La API del DENUE te permite consultar datos de identificación, ubicación, actividad económica y tamaño de más de 5 millones de establecimientos a nivel nacional, por entidad federativa y municipio. Processing.js - Happy Coding Note: Processing.js is no longer actively maintained or recommended. You can learn more here.If embedding your sketch in a webpage is a priority, then consider using p5.js instead. This Processing.js tutorial will still work for now, but you should not count on it working forever.
Map Icons Usage. Map Icons extends the Google Maps Marker Object to enable either an image or SVG marker to be used with the icon placed on top as a label.. Include. Include the fonts in the dist/font directory as well as the dist/css/map-icons.css stylesheet to use icons in markup as an icon font.. To use the icons with Google Maps include dist/js/map-icons.js. Classes ... happycoding.io › tutorials › processingProcessing.js - Happy Coding Note: Processing.js is no longer actively maintained or recommended. You can learn more here.If embedding your sketch in a webpage is a priority, then consider using p5.js instead.





































Post a Comment for "44 google.maps.marker label"